Unleashing the Power of Next.js: Top 10 CMS for Developers
- Published on
- Jigar Patel--6 min read
Overview
- Introduction
- 1. Strapi
- 2. DatoCMS
- 3. Ghost
- 4. Contentful
- 5. Storyblok
- 6. Sanity
- 7. Suncel
- 8. Prismic
- 9. Enonic
- 10. Agility CMS
- Choosing Your Champion
- Quick summary
- About the Author
- We're Hiring
- Related Blogs

Introduction
Next.js has taken the front-end development world by storm, empowering developers to build blazing-fast and SEO-friendly React applications. But what about managing all that captivating content? That's where the perfect Content Management System (CMS) comes in.
Choosing the right CMS can be a challenge, especially with so many diverse options available. Fear not, fellow developers, for this guide will unveil the top 10 CMS for Next.js, helping you navigate this crucial decision with ease.
1. Strapi

- Open-source and brimming with flexibility, Strapi reigns supreme as a headless CMS. Its user-friendly interface and comprehensive API integration with Next.js make it a developer's dream. Plus, features like roles and permissions, content previews, and custom workflows ensure smooth and efficient content management.
Key Features:
- Open-source and API-first
- User-friendly interface
- Roles and permissions
- Content previews
- Custom workflows
Best for: Developers seeking a flexible and customizable headless CMS with user-friendly features.
Pricing: Open-source, self-hosted, or paid plans with additional features and support.
Official Website: Strapi
2. DatoCMS

- Embrace cloud-based convenience with DatoCMS. This headless CMS boasts a drag-and-drop interface that even the most tech-averse can master. Customized content models and a powerful API allow for flexibility, while the free plan for personal projects makes it budget-friendly.
Key Features:
- Cloud-based
- Drag-and-drop interface
- Customizable content models
- Powerful API
- Free plan for personal projects
Best for: Non-technical users and small teams needing a user-friendly and affordable cloud-based solution.
Pricing: Free plan for personal projects, paid plans for teams and advanced features.
Official Website: DatoCMS
3. Ghost

- Bloggers, rejoice! Ghost is your open-source haven. Its lightweight nature and focus on content creation make it the perfect companion for crafting stunning Next.js blogs. Built-in features for newsletters and memberships further enhance its appeal.
Key Features:
- Open-source and lightweight
- Focus on content creation
- Built-in features for newsletters and memberships
- Simple and intuitive
Best for: Bloggers and content creators who prioritize ease of use and a focus on content creation.
Pricing: Free plan for self-hosted, paid plans for additional features and support.
Official Website: Ghost
4. Contentful

- Need an enterprise-grade solution? Contentful delivers. This highly scalable headless CMS offers a robust API, flexible content models, and advanced workflow management tools. If complexity doesn't scare you, Contentful is your power-packed ally.
Key Features:
- Enterprise-grade
- Highly scalable
- Robust API
- Flexible content models
- Advanced workflow management tools
Best for: Large organizations requiring a robust and scalable CMS for complex content management.
Pricing: Paid plans only, custom pricing based on specific needs.
Official Website: Contentful
5. Storyblok

- Visual content lovers, meet your match. Storyblok prioritizes visual content management, offering a user-friendly interface for editing and organizing images, videos, and documents. Seamless integration with Next.js, coupled with plugins and extensions, makes it a compelling choice.
Key Features:
- Visual content management
- User-friendly interface
- Seamless Next.js integration
- Plugins and extensions
- Multilingual support
Best for: Managing visual-heavy content and ensuring a seamless Next.js integration.
Pricing: Free plan for personal projects, paid plans for teams and advanced features.
Official Website: Storyblok
6. Sanity

- Groq-powered Sanity is a developer's delight. Its flexible data schema, powerful query language, and extensive documentation put you in complete control of your content management system. If you're a coding whiz, Sanity will unleash your full potential.
Key Features:
- Groq-powered
- Flexible data schema
- Extensive documentation
- Developer-focused
Best for: Developers who want full control over their content management system and enjoy working with code.
Pricing: Self-hosted or paid plans with different tiers based on features and usage.
Official Website: Sanity
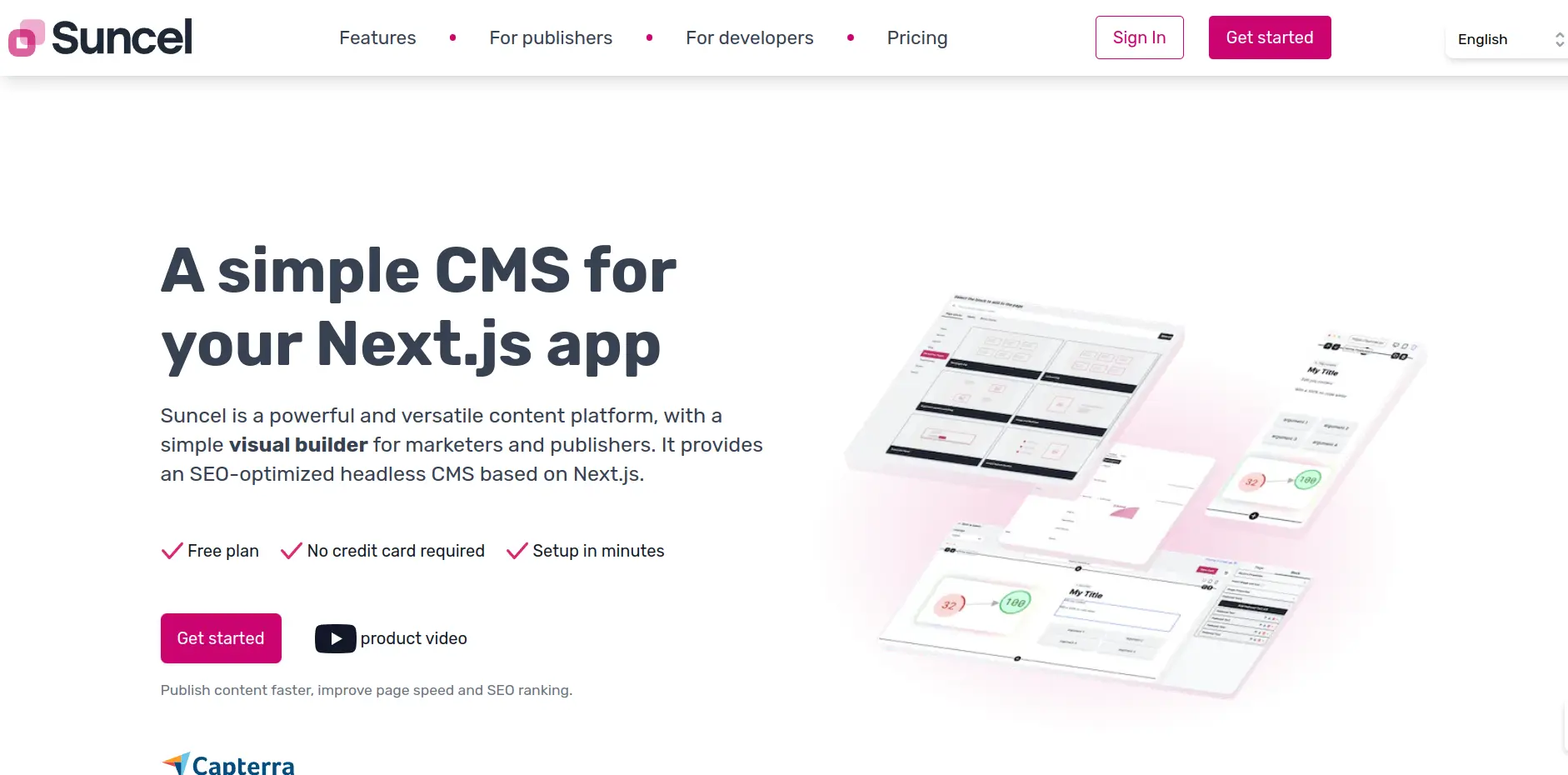
7. Suncel

- Tailor-made for Next.js projects, Suncel speaks your language. It boasts a built-in editor for Next.js components, ensuring a seamless integration experience. Content previews, image optimization, and multilingual support further sweeten the deal.
Key Features:
- Built-in Next.js component editor
- Content previews
- Image optimization
- Multilingual support
Best for: Next.js projects.
Pricing: Paid plans with different tiers based on features and usage.
Official Website: Suncel
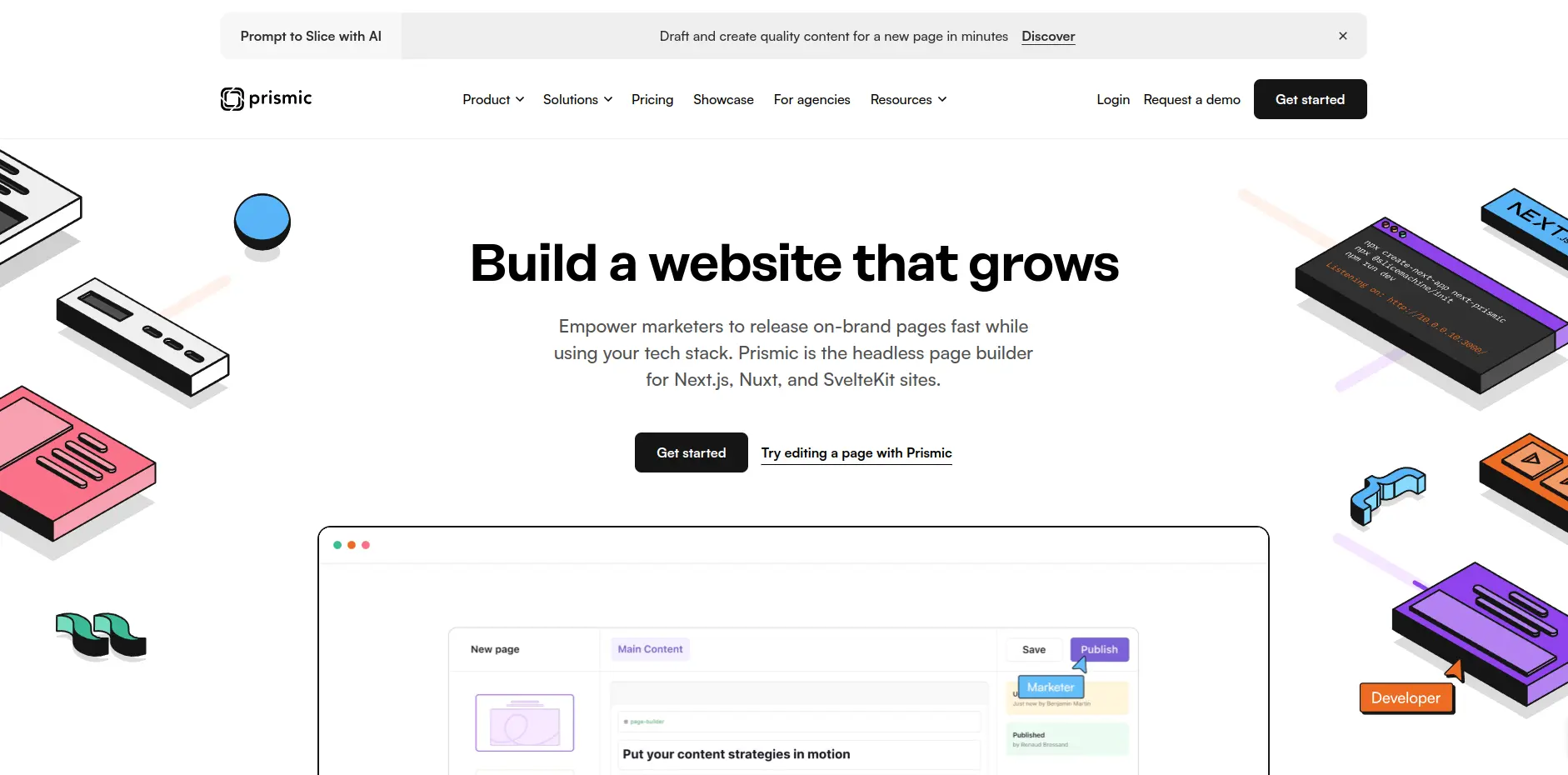
8. Prismic

- Collaboration made easy with Prismic. This headless CMS prioritizes content workflows with a powerful scheduling system, role-based permissions, and advanced workflow tools. Teams looking for efficient content management will find solace in Prismic.
Key Features:
- Powerful scheduling system
- Role-based permissions
- Advanced workflow tools
- Collaboration-focused
Best for: Teams looking for efficient content management and collaboration.
Pricing: Paid plans with different tiers based on features and usage.
Official Website: Prismic
9. Enonic

- Enonic goes beyond mere content management. It's a comprehensive headless CMS platform that doubles as a digital experience platform (DXP). Content creation, personalization, and marketing automation tools unite to create a powerful online presence management solution.
Key Features:
- Headless CMS and DXP platform
- Content creation
- Personalization
- Marketing automation tools
Best for: Large organizations needing a comprehensive online presence management solution.
Pricing: Custom pricing based on specific needs.
Official Website: Enonic
10. Agility CMS

- Budget-conscious developers, rejoice! Agility CMS offers a user-friendly interface, powerful API capabilities, and integrations with various tools and services at an affordable price. Its cloud-based nature makes it a convenient choice for small to medium-sized businesses.
Key Features:
- User-friendly interface
- API capabilities
- Integrations with various tools
- Cloud-based
Best for: Small to medium-sized businesses.
Pricing: Affordable pricing plans with different features and usage levels.
Official Website: Agility CMS
Choosing Your Champion
The ideal CMS for your Next.js project is a personal decision. Consider factors like project size, technical expertise, budget, and desired features. With the information presented here, you're well-equipped to choose the CMS that will empower you to create the next Next.js masterpiece.
Quick summary
In this blog post, we discuss the top 10 CMS for Next.js and how to choose the best one for your project. We consider factors like project size, technical expertise, budget, and desired features to help you make the right decision.
About the Author
Jigar Patel is a Laravel enthusiast and a software developer at JBCodeapp Company. Visit our JBCodeapp to learn more about our work in the Laravel ecosystem.
We're Hiring
Are you passionate about Laravel development? We're always on the lookout for talented developers to join our team. Check out our Careers Page for current job openings.