Your Simplified React JS Developer Roadmap for 2023
- Published on
- Jigar Patel--3 min read
Overview
- Your Simplified React JS Developer Roadmap for 2023
- Step 1: The Basics
- Step 2: General Skills
- Step 3: Master React
- Step 4: Build Tools
- Step 5: Styling
- Step 6: State Management
- Step 7: Type Checkers
- Step 8: Form Handling
- Step 9: Routing
- Step 10: API Interaction
- Step 11: Testing
- Step 12: Internationalization
- Step 13: Server-Side Rendering
- Step 14: Mobile Development
- Step 15: Desktop Apps
- Step 16: Virtual Reality
- Step 17: FullStack React
- About the Author
- We're Hiring
- Related Blogs

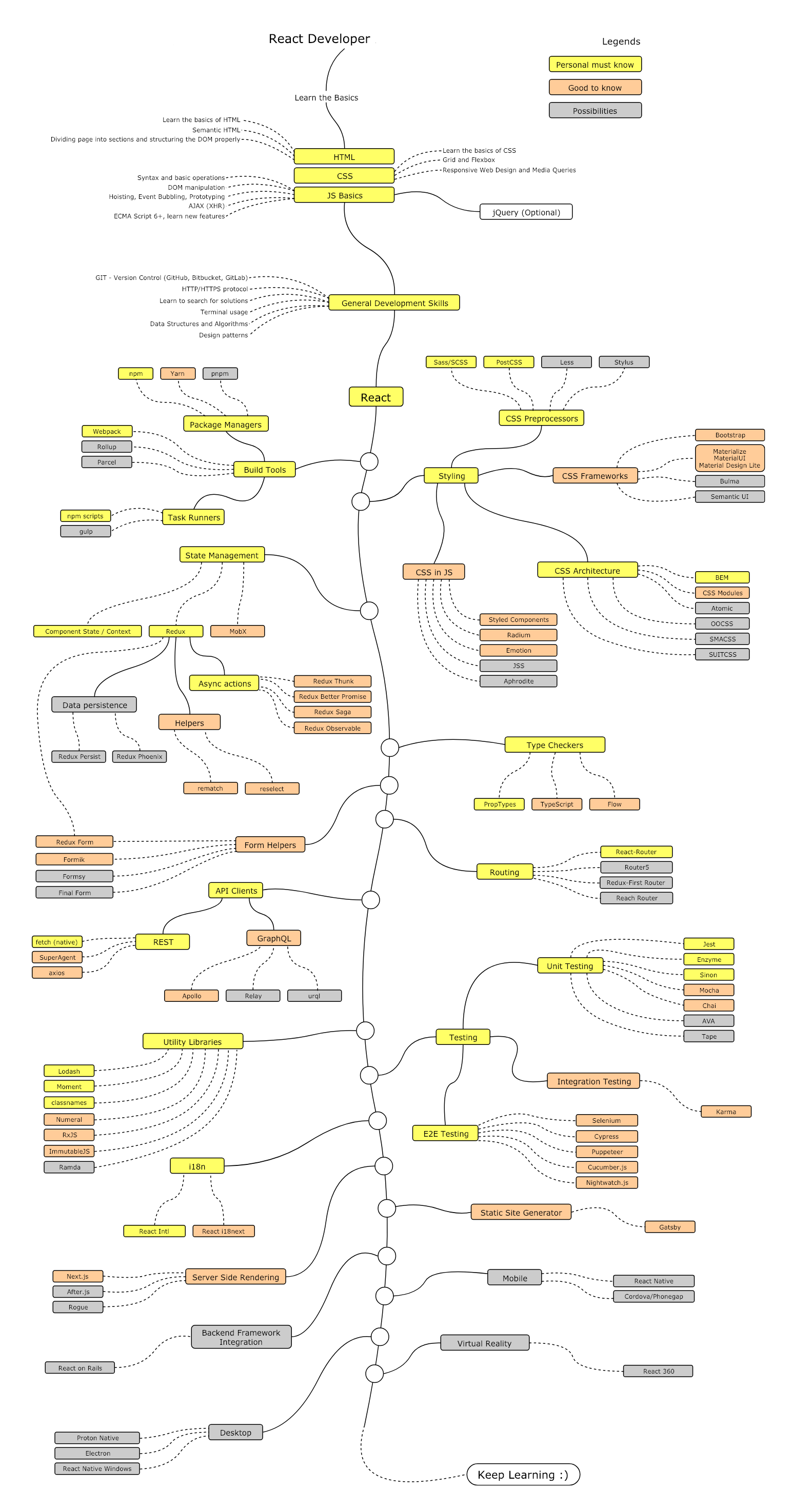
Your Simplified React JS Developer Roadmap for 2023
Are you aspiring to become a React Developer in 2023? This roadmap can guide you through the essential steps and skills you need. Let's break it down:
Step 1: The Basics
Before diving into React, ensure you have a strong foundation:
- Learn HTML, CSS, and JavaScript. HTML structures web pages, CSS makes pages look good, and JavaScript makes pages interactive. Resources like Udemy's courses can help.
Step 2: General Skills
Develop key programming skills:
- Know Git for code management.
- Understand HTTP(S) for web communication.
- Familiarize yourself with the terminal.
- Learn algorithms and data structures.
- Explore design patterns for better solutions.
Step 3: Master React
Get into the heart of React:
- Opt for courses like Max's React MasterClass or Stephen Grider's React and Redux.
- Build your understanding of React and Redux.
Step 4: Build Tools
Learn essential tools:
- Understand package managers (npm, yarn).
- Grasp task runners like gulp.
- Get familiar with Webpack for efficient development.
Step 5: Styling
Enhance your frontend skills:
- Learn Bootstrap for styling.
- Try Materialize or Material UI for more.
Step 6: State Management
Handle application states:
- Study Component State/Context API.
- Learn Redux for managing complex states.
Step 7: Type Checkers
Ensure code quality:
- Learn TypeScript for better code checks.
- Combine with JavaScript for solid development.
Step 8: Form Handling
Manage forms effectively:
- Use Redux Form, Formik, Formsy, or Final Form.
Step 9: Routing
Navigate within your app:
- Master React Router and similar tools.
Step 10: API Interaction
Connect with APIs:
Step 11: Testing
Ensure robust code:
Step 12: Internationalization
Globalize your app:
- Learn React Intl, React i18next for translations.
Step 13: Server-Side Rendering
Optimize performance:
- Study Next.js, After.js, and Rogue.
Step 14: Mobile Development
Venture into mobile apps:
- Learn React Native for native-like apps.
Step 15: Desktop Apps
Dive into desktop development:
- Explore Proton Native, Electron, React Native Windows.
Step 16: Virtual Reality
Create immersive experiences:
- Try React 360 for virtual reality apps.
Step 17: FullStack React
Expand your skills:
- Learn FullStack concepts from expert authors.
Remember, this journey might not be easy, but each step will make you a better React Developer. Good luck on your React journey! t Here.
About the Author
Jigar Patel is a React.js enthusiast and a software developer at JBCodeapp Company. Visit our JBCodeapp to learn more about our work in the React.js ecosystem.
We're Hiring
Are you passionate about React.js development? We're always on the lookout for talented developers to join our team. Check out our careers page for current job openings.