Creating Toast Notifications in React.js: Step-by-Step Guide
- Published on
- Jigar Patel--4 min read
Overview
- Introduction
- Step 1: Set Up Your React Project
- Step 2: Install a Toast Library
- Step 3: Create a Toast Component
- Step 4: Implement the Toast Component
- Step 5: Style Your Toasts
- Step 6: Run Your React App
- Step 7: Quick summary
- Source Code
- About the Author
- We're Hiring
- Related Blogs

Introduction
Toast notifications are a simple yet effective way to provide feedback to users in a non-intrusive manner in React.js applications. In this step-by-step guide, we'll walk you through the process of creating a basic Toast notification using the popular react-toastify library. Let's get started!
Step 1: Set Up Your React Project
Assuming you have Node.js and npm installed, let's create a new React.js project using Create React App:
npx create-react-app react-toast-example
cd react-toast-example
npm start
Step 2: Install a Toast Library
There are various libraries available for creating Toast notifications in React. In this example, we'll use the react-toastify library. Install it with npm:
npm install react-toastify
Step 3: Create a Toast Component
Now, let's create a new component to display Toast notifications. Create a file named Toast.js in your React project:
// Toast.js
import React from 'react';
import { ToastContainer, toast } from 'react-toastify';
import 'react-toastify/dist/ReactToastify.css';
const Toast = () => {
const showToast = () => {
toast('This is a Toast notification!', { autoClose: 2000 });
};
return (
<div>
<button onClick={showToast}>Show Toast</button>
<ToastContainer />
</div>
);
};
export default Toast;
In this component, we import the necessary elements from react-toastify and set up a simple button to trigger the Toast notification.
Step 4: Implement the Toast Component
Now, let's integrate the Toast component into your App.js:
// App.js
import React from 'react';
import './App.css';
import Toast from './Toast';
function App() {
return (
<div className="App">
<h1>React Toast Example</h1>
<Toast />
</div>
);
}
export default App;
Step 5: Style Your Toasts
You have the optionto customize the styling of your Toast notifications by editing the CSS or utilizing the provided classes. For more advanced styling, consider overriding the default styles.
const showToast = () => {
toast('This is a Toast notification!', {
autoClose: 2000,
style: { background: 'gray', color: 'white' }, // // Customize the background and text color
});
};
Step 6: Run Your React App
Start your React development server:
npm start
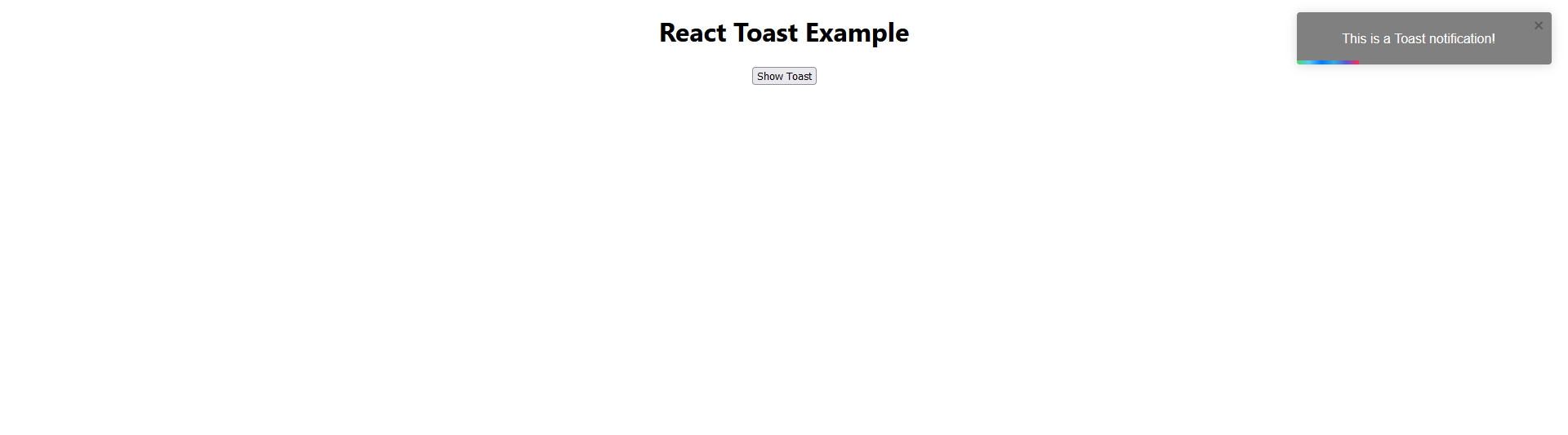
Visit http://localhost:3000 in your web browser to see your React application with the Toast notification in action.
Step 7: Quick summary
In this step-by-step guide, we've explored the process of creating Toast notifications in React.js using the react-toastify library. These unobtrusive pop-up messages are a valuable addition to any React application, enhancing user experience by providing timely feedback and alerts.
We began by setting up a new React project and installing the react-toastify library. Then, we created a Toast component that allows you to trigger notifications with a simple button click. Along the way, you learned how to customize the appearance and behavior of your Toasts to match your application's design.
Output:


Source Code
The complete source code for this tutorial is available on GitHub. You can find it Here.
About the Author
Jigar Patel is a React.js enthusiast and a software developer at JBCodeapp Company. Visit our JBCodeapp to learn more about our work in the React.js ecosystem.
We're Hiring
Are you passionate about React.js development? We're always on the lookout for talented developers to join our team. Check out our careers page for current job openings.